「VScodeのインストール方法がわからない・うまく日本語化できない」という方に向けて、この記事では高機能テキストエディタ Visual Studio Code (VSCode) のインストール方法を、画像付きで分かりやすく解説します。
- Windows、macOS、Linux へVScodeをインストールする手順
- VScodeを日本語化する手順
✅プログラミング初心者から上級者まで幅広く支持されている、Microsoftが開発した無料のコードエディタ
様々なプログラミング言語に対応しており、拡張機能も豊富で自分好みにカスタマイズできるため、プログラミング初心者が最初に使うエディタとしても最適

インストール手順
💻 インストーラーをダウンロード
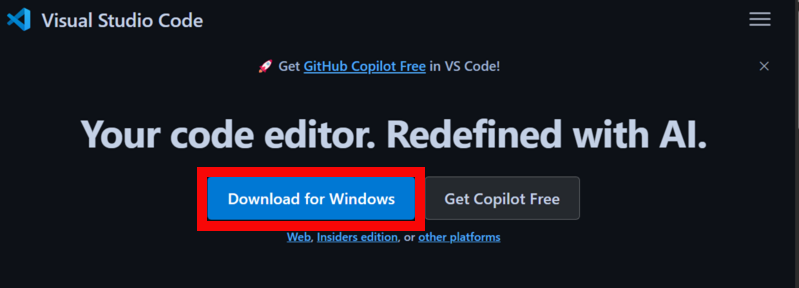
✅ まず、VSCodeの公式サイトからインストーラーをダウンロードします。
✅ 以下のリンクをクリックして、VSCodeのダウンロードページにアクセスしてください。



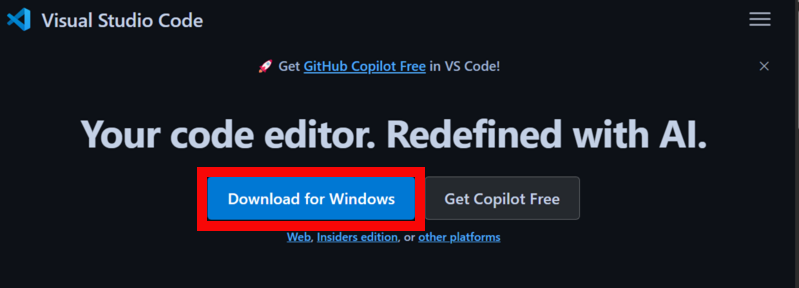
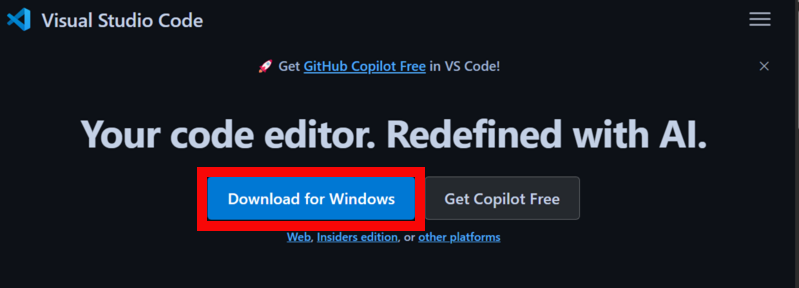
✅ アクセスすると、お使いのOSに合わせたダウンロードボタンが表示されます。
✅ Windowsを使っているなら : 「Download for Windows」をクリック
✅ macを使っているなら : 「Download for Mac」をクリック
✅ Linuxを使っているなら : お使いのディストリビューションに合わせたボタン(.deb または .rpm)をクリック
ダウンロードしたVSCodeをパソコンにインストール
ここでは、Windows を例にインストール手順を説明しますが、macOS、Linux の方も、基本的な流れは同じです。






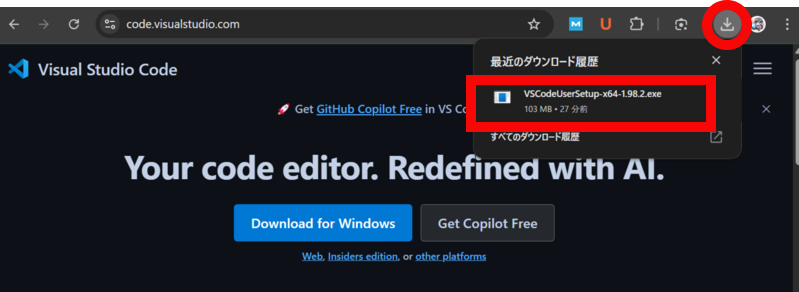
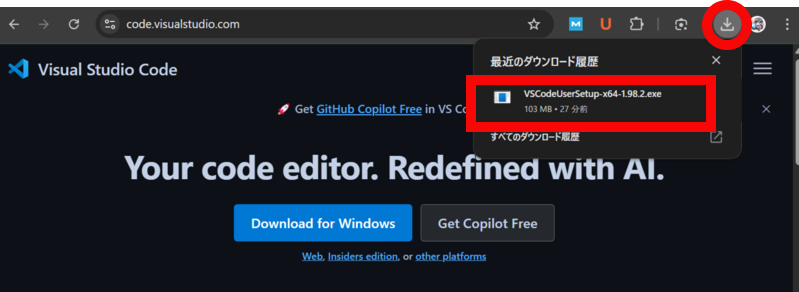
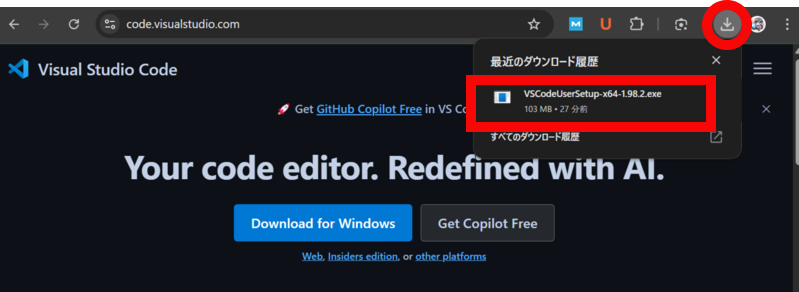
すると「↓」のすぐ下に「VScodeUserSetup-x64-1.98.2.exe」が出てくるのでこれをクリック



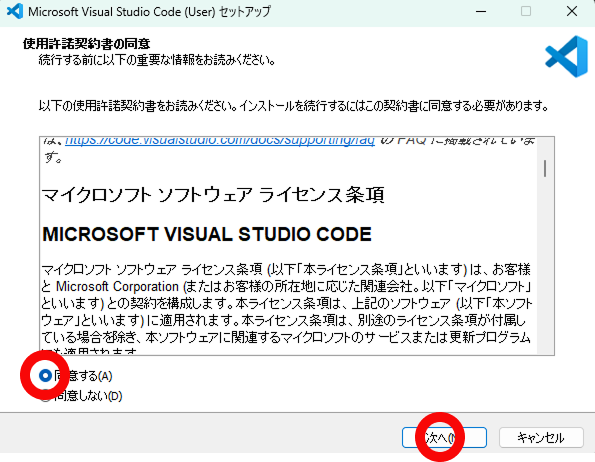
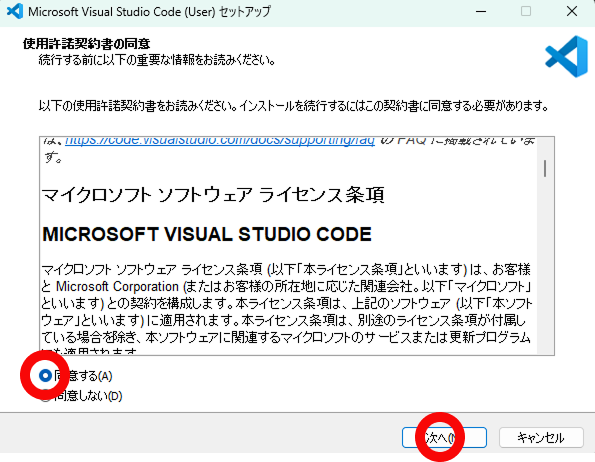
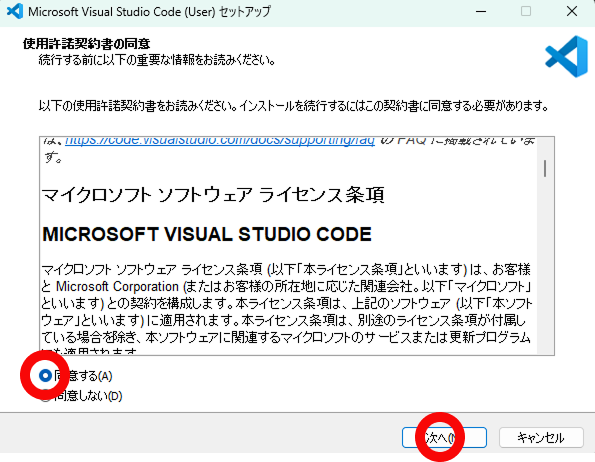
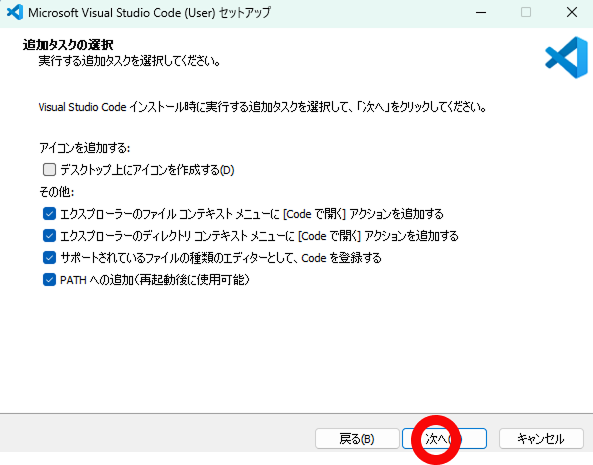
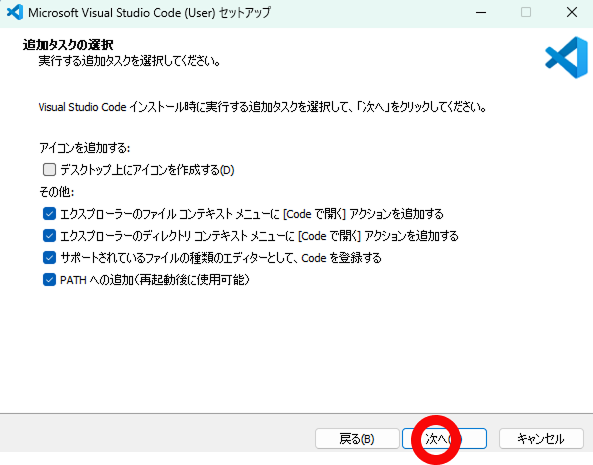
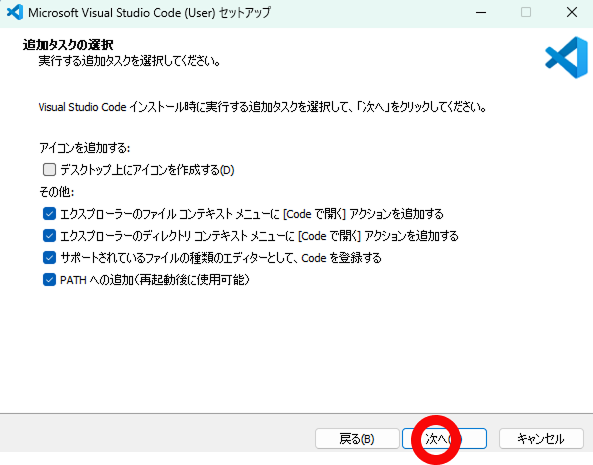
追加タスクの選択



追加設定(その他:)の説明
✅ デスクトップ画面にアイコンを追加したい方は「デスクトップ上にアイコンを作成する(D)」にチェックをいれてください
✅ 「エクスプローラーのディレクトリ コンテキスト メニューに [Code で開く] アクションを追加する」とは :
- Windowsのエクスプローラーでフォルダ(ディレクトリ)を右クリックした時に表示されるメニューに、「Codeで開く」という項目を追加します。
- これによって、フォルダをvscodeで簡単に開けるようになります。(例:プロジェクトフォルダを右クリックして、フォルダ内のファイルをまとめてVSCodeで開けます。)
✅ 「サポートされているファイルの種類のエディターとして、Codeを登録する」とは :
- vscodeを、特定の種類のファイル(例えばテキストファイルやプログラムファイル)を開く際のデフォルトのプログラムとして登録します。
- これにより、それらのファイルをダブルクリックするだけでvscodeで開くことができます。(例:.txtファイルをダブルクリックすると、自動的にVSCodeで開きます。)
✅ 「PATH への追加 (再起動後に使用可能)」とは :
- コンピューターのPATH環境変数にvscodeの実行ファイルの場所を追加します。
- これにより、コマンドプロンプトやPowerShellから、どこからでもvscodeを起動できるようになります。
- この設定は、設定後コンピューターを再起動することで有効になります。(例:コマンドプロンプトで「code ファイル名」と入力して、任意のファイルをVSCodeで開けます。)
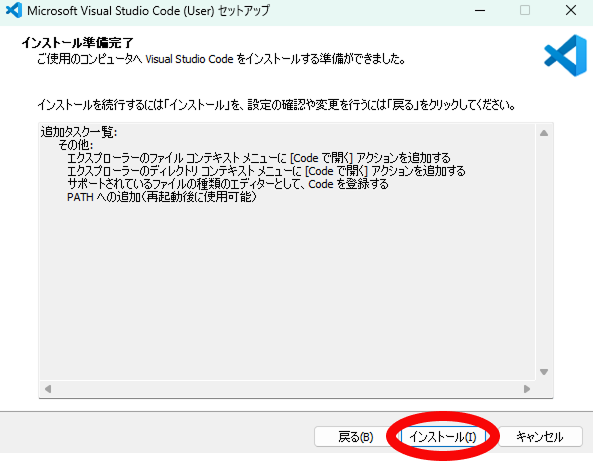
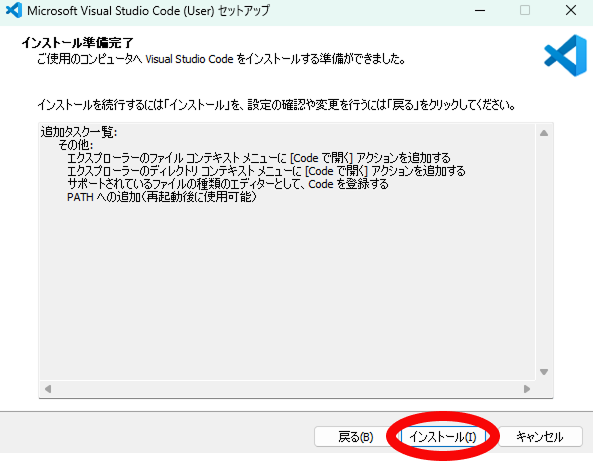
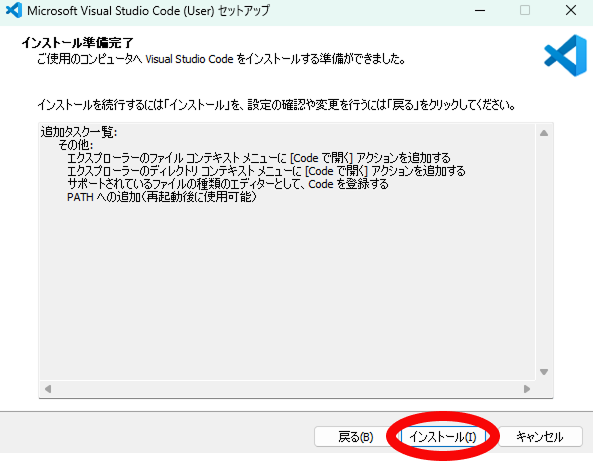
インストールを選択






VSCodeの表示を日本語表示に変更する
VSCodeはデフォルトでは英語表示になっているため日本語表示に変更します
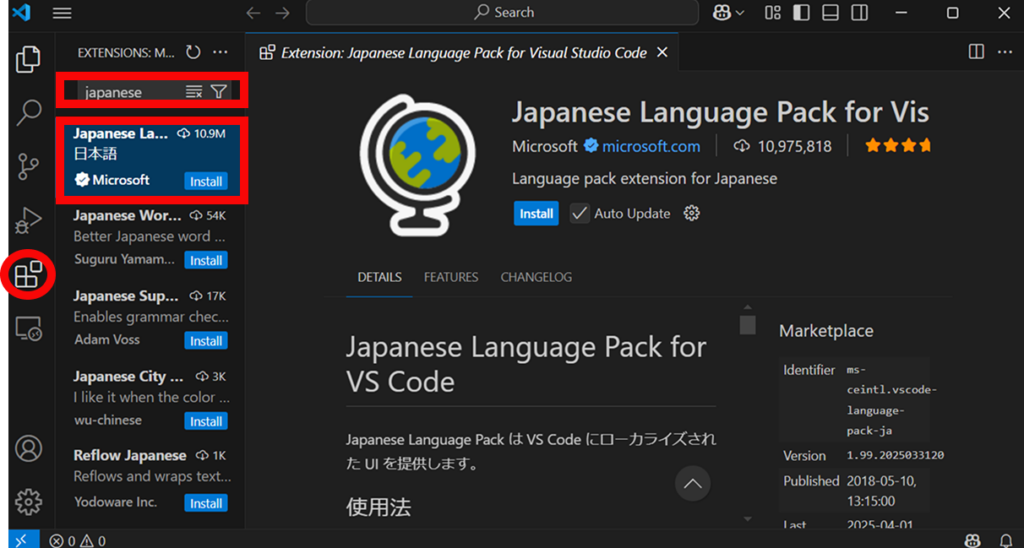
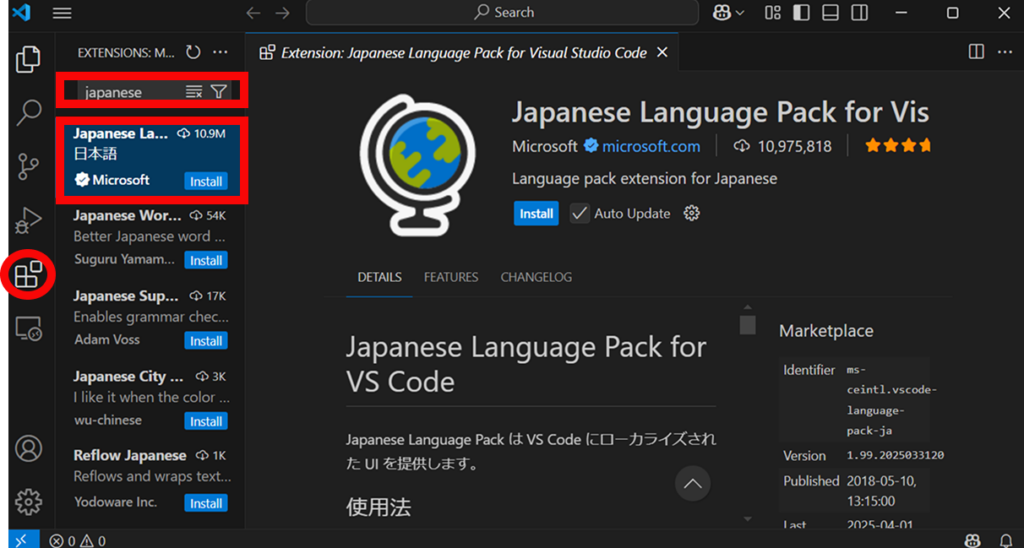
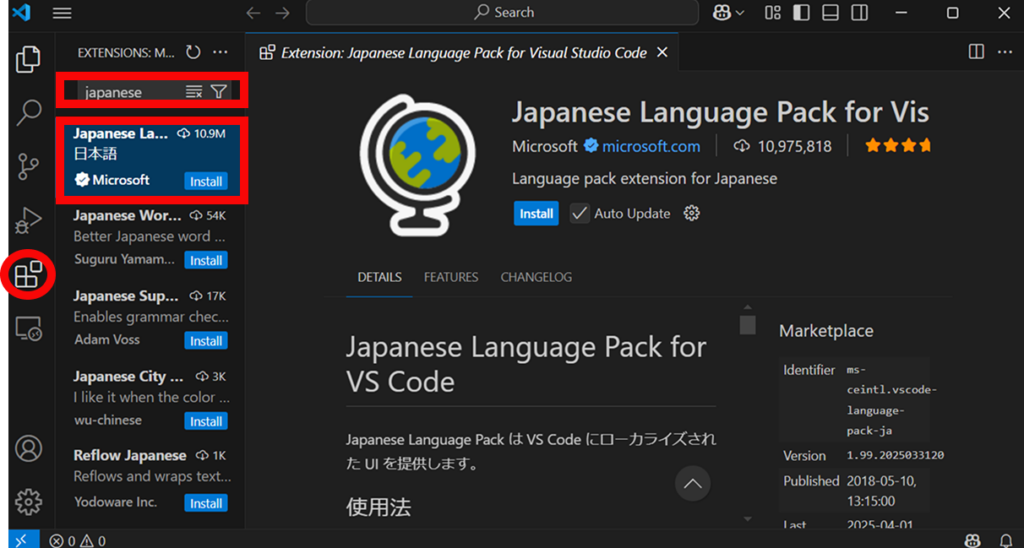
「Japanese Language Pack for VS Code」をインストール
- 右端の上から5つ目のEXtensions(Ctrl+Shift+X)をクリック(⭕️で囲っているアイコン)
- 検索窓に 「japanese 」と入力すると
- 「Japanese Language Pack for VS Code」が表示されるので
- 「install」をクリック



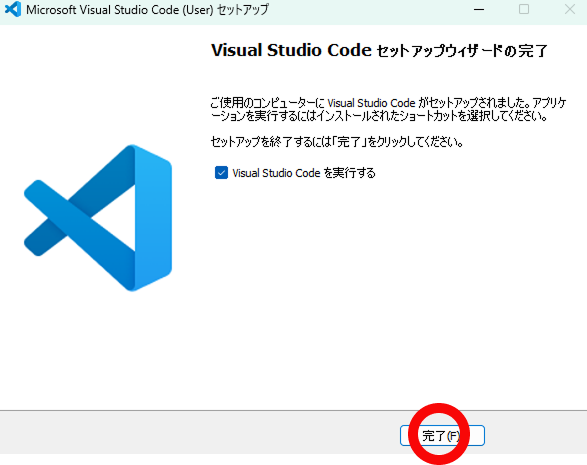
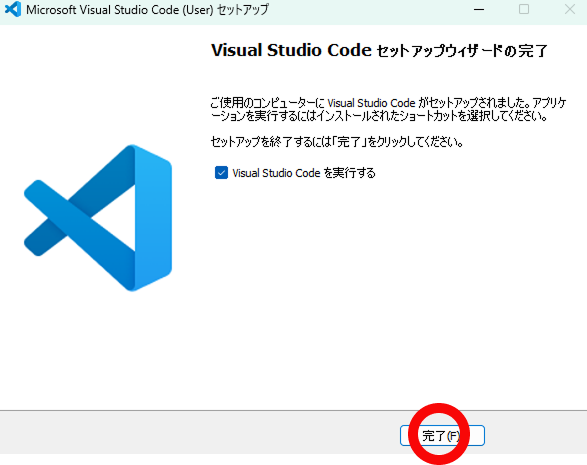
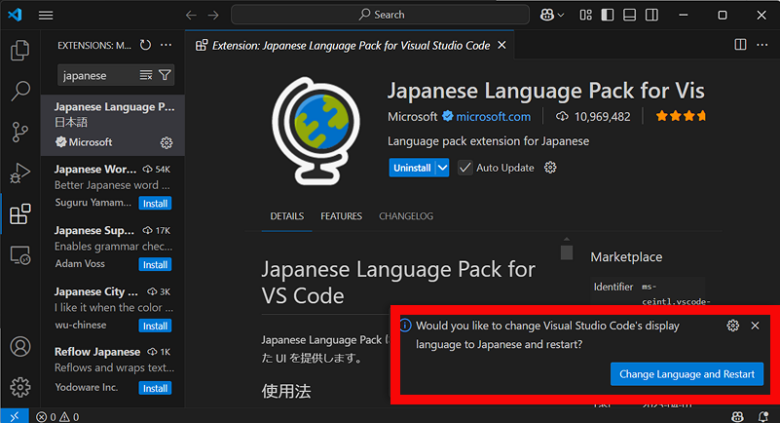
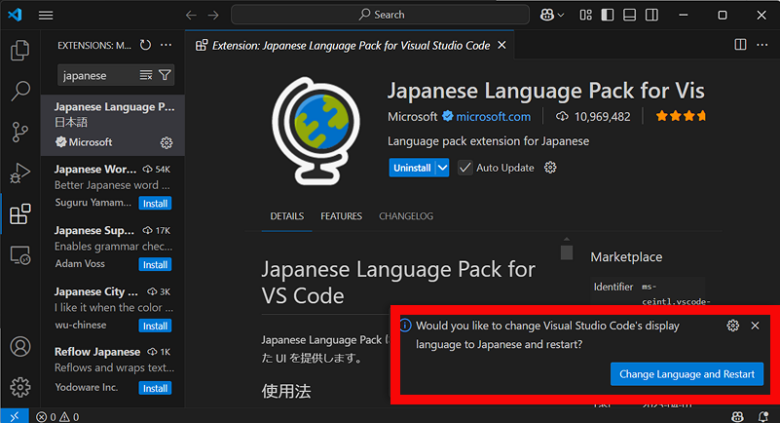
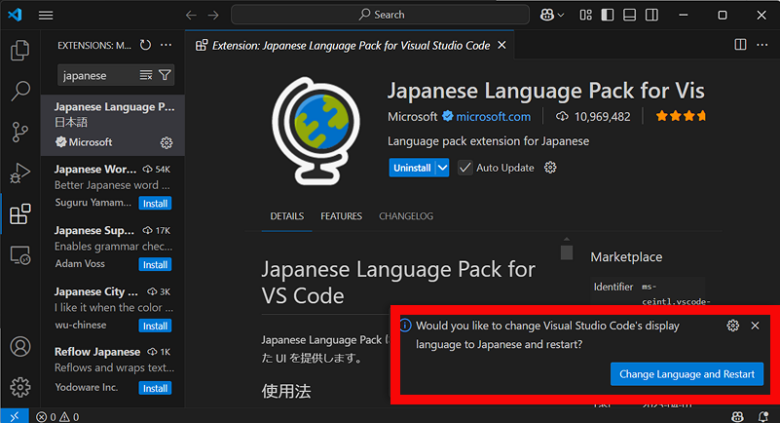
VSCodeを再起動し日本語化を反映させる
画像右下の 「change Language and Restart 」を選択する
※これをしないと日本語化が反映されないので必ず行ってください!






これでVSCodeのインストールと日本語化は完了です。
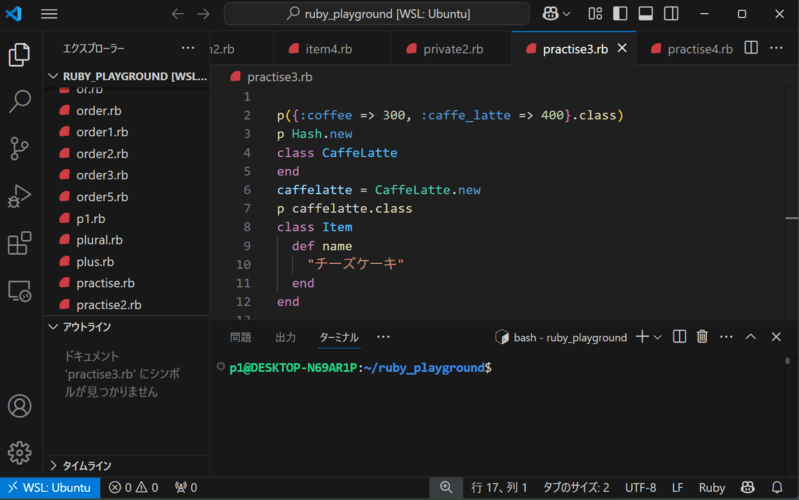
VSCodeを使って実際にコードを書いてみよう
VSCodeがインストールできたら実際にコードを書いてみましょう。
実際にアプリを作る記事も用意していますがこの記事を見ている方にはおそらく難易度が高いと思いますのでまずは
下記の書籍で基本を学んでみるといいと思います。




この本はRubyというプログラミング言語を扱っています。プログラミング言語を初めて触るという方はRubyから入ると覚えやすいです。
どうしてRubyが覚えやすいのか
以下の表はどちらも画面に”Hello”と表示する書き方です。
| Ruby | Java |
| puts “Hello” | System.out.println(“Hello”); |
表のようにRubyは圧倒的に少ない文字数で済むので初心者がプログラミングの全体像を掴むには最適な言語だと思っています。




どの言語も基本的な考え方は似ているので初めてプログラミングを触る方はRubyから入ると習得しやすいです。
書籍の学習が終わったらチュートリアルをやってみよう
アプリを作るための環境を作るところから実際にサービスとしてリリースするまでを一番簡単な手順でまとめましたので余裕のある方はチャレンジしてみてください。
プログラミングを仕事にしたいなら
残念ながら私にはこれを読んでくれている方達をエンジニアに導くほどの力はありません。
「エンジニアを目指したい」、「自分でアプリを作れるようになりたい」まで目指すなら私も卒業したRUNTEQ(プログラミングスクール)を訪ねてみてください。
\mybest評価4年連続1位/





RUNTEQは大変だけどやり遂げれば企画・設計・リリース・運用までに必要な技術が自動的に身につきます。
▶関連記事はこちらもおすすめ