今回はRailsウェルカムページからデプロイまでを解説します。

ローカルの環境構築が済んでいない方は先にこちらを参考にしてください。
Railsアプリの作り方【前編】環境構築からRailsウェルカムページまで
Gitを設定する
testappディレクトリにいることを確認してください。
ターミナルでpwdと打つと自分が今いるディレクトリを確認できます。
testapp以外のディレクトリにいたらcdコマンドなどを使いtestappディレクトリに来てください。
git inittestappディレクトリをGitの管理下に置くには、git initコマンドをtestappディレクトリで実行します。
これにより、testappディレクトリ内のすべてのファイルやサブディレクトリがGitで管理できるようになります。
この操作は「リポジトリの初期化」と呼ばれます。
初期化を行うと、testapp/.gitディレクトリが作成されます(.gitは隠しディレクトリのため、VSCodeの標準のファイルツリーには表示されません。)
ターミナルでls -aコマンドを実行すると、.gitディレクトリの存在を確認できます。
※ .gitディレクトリ: プロジェクトのすべてのバージョン管理情報(コミット履歴、リモートリポジトリ情報など)を格納する特別なディレクトリ
※ ls -a: 隠しファイル/ディレクトリも含め、現在のディレクトリの内容をすべて表示するコマンド
gitにはメインとなるmainブランチと作業を行うためのブランチがあります。
大きな木の幹がmainブランチ、枝が作業用ブランチというイメージです。
各機能を作業用ブランチで作って、完成したらmainブランチに取り込んでいくという方法です。
イメージ図



この時点で、git status と打つと上部に On branch main と表示されます。
これは今mainブランチにいるよ。という意味です。
今回はmainブランチのみを使用します。



gitには、ワーキングツリー、ステージングエリア、リポジトリと3つのステージがあります。
ワーキングツリーで作業して、下書きができたら、ステージングエリアに送って、完成したらリポジトリに送るというイメージです。
git add .git add . を打つと.gitignoreに指定したファイルを除く、testapp/以下のディレクトリ、ファイルをステージングエリアに送ります。
※ .gitignoreとは: Gitで管理したくないファイル(ログファイル/一時ファイルなど)を指定する設定ファイル
(例:/config/master.key/.env など)
git commit -m "init"上記コマンドを打ちtestapp/以下のファイル、フォルダをコミットする。
“init”の部分はメッセージのため、他の文章でも大丈夫です。
例) git commit -m “initial commit”
や
git commit -m “初期コミット: プロジェクト開始” など
アプリの機能を作成する
まずはターミナルで下記のコマンドを打ちます。
rails generate scaffold User name:string age:integerこのコマンドは、Userモデルと、それに関連するコントローラー、ビュー、ルーティング、マイグレーションファイルなどを自動で生成します。
文字列型のname属性と整数型のage属性を持つUserリソースが作成されます。
次に、以下のコマンドでデータベースにテーブルを作成します。
rails db:migrateこれにより、マイグレーションファイルが実行され、データベースにusersテーブルが作成されます。
もしRailsサーバーが起動していなかったら下記コマンドで起動してください。
rails serverその後、ブラウザで localhost:3000 にアクセスします。
ここではまだ、Railsウェルカムページのままです。
scaffoldについては下記の記事が参考にないますのでぜひ読んでみてください。
ルーティングとは、特定のURLにアクセスが来たときに、どのコントローラーのどのアクションに接続するかを決める仕組みです。
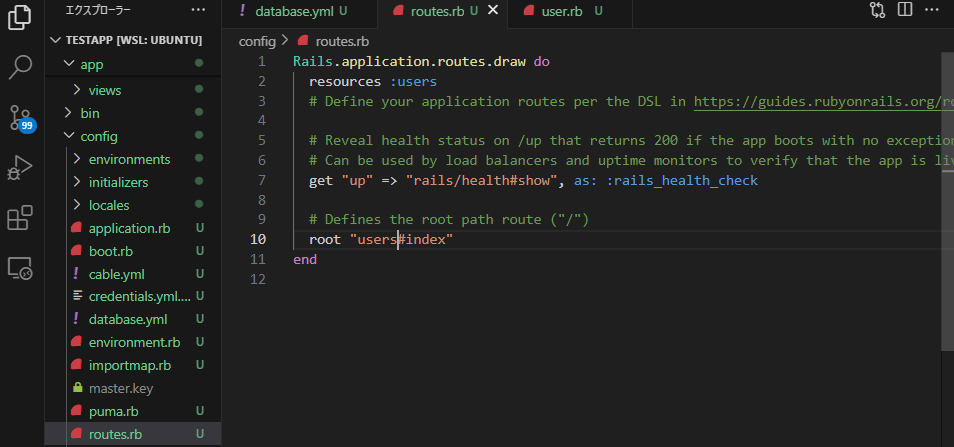
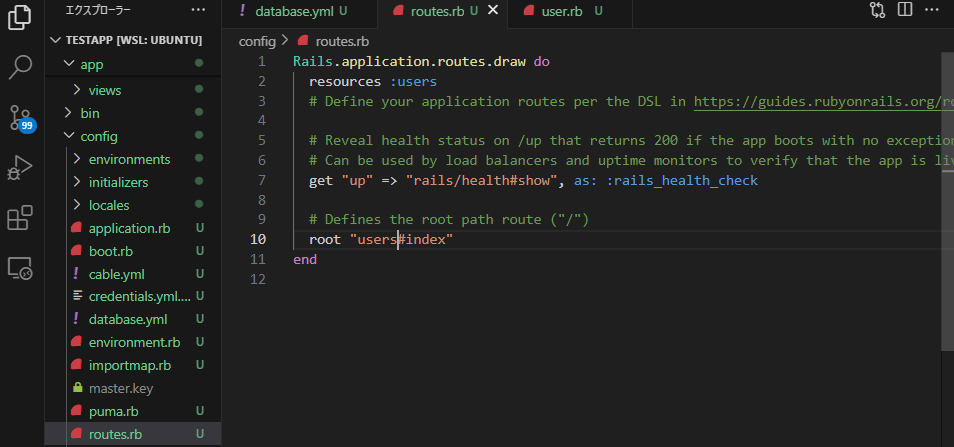
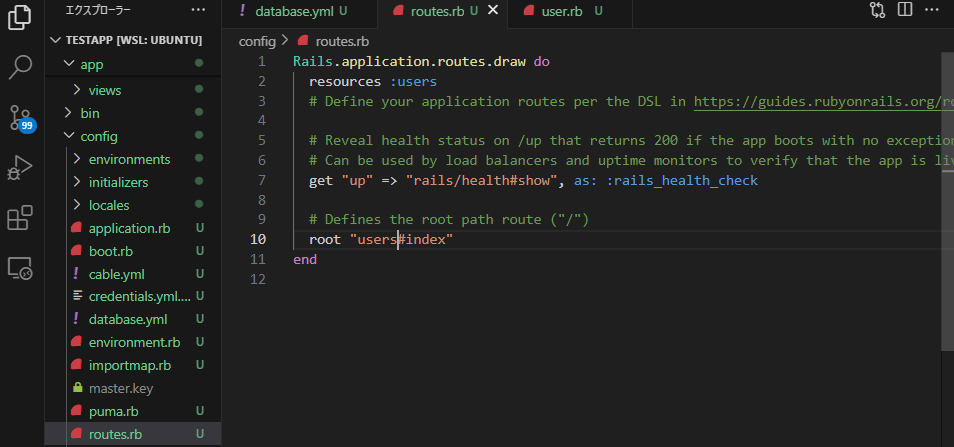
config/routes.rbを以下のように編集する。
# 以前の設定(コメントアウト) # root "posts#index" # 新しい設定 root "users#index"
とする。



rootというのはルートURLへのリクエストをどのアクションにマッピングするかを設定しています。
簡単に言うと、アプリケーションにアクセスが来たとき(root)、最初に表示するページのこと。(usersコントローラーのindexアクションを実行する)
今回の場合だとアプリケーションにアクセスが来たらusersコントローラーのindexアクションを実行してそれに対応するページを表示するということです。(views/users/index.html.erbというファイルがusersコントローラーのindexアクションに対応しているのでそれを表示します)
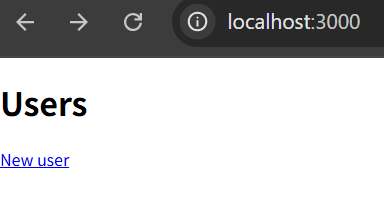
localhost:3000にアクセスして



のように表示されていればアプリの作成は完成です。
GihHubと連携する
まずはGitでローカルリポジトリに変更を保存します。
git add .git commit -m "ユーザー登録機能のテストアプリ実装完了"つぎにGitHubに登録します。
下記のリンクから登録を行ってください。
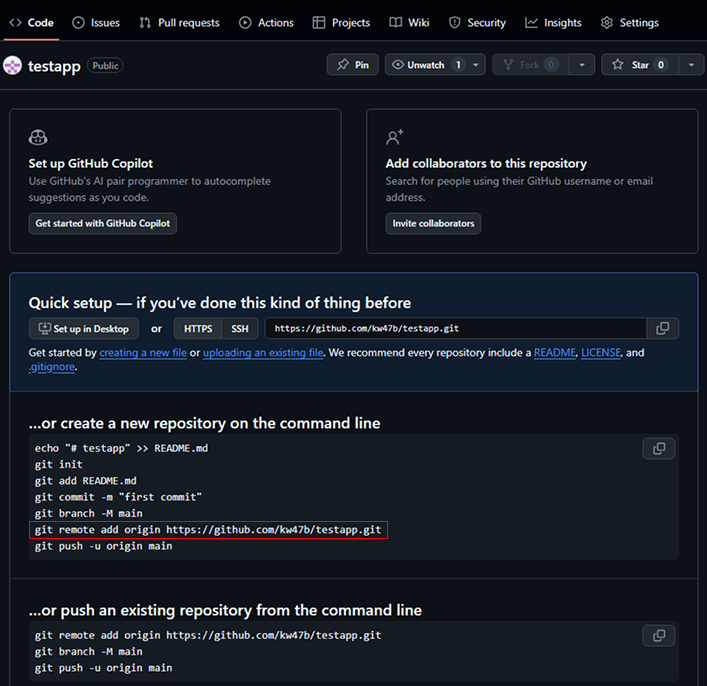
登録が完了すると下記画像のようになります。
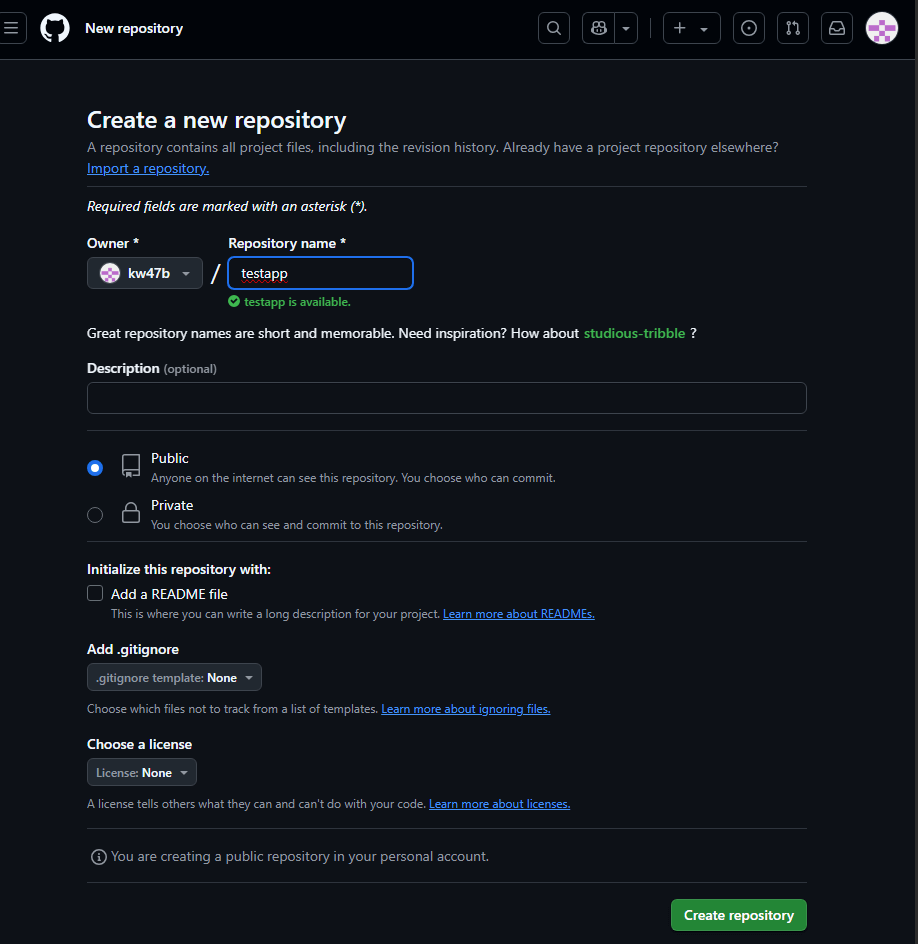
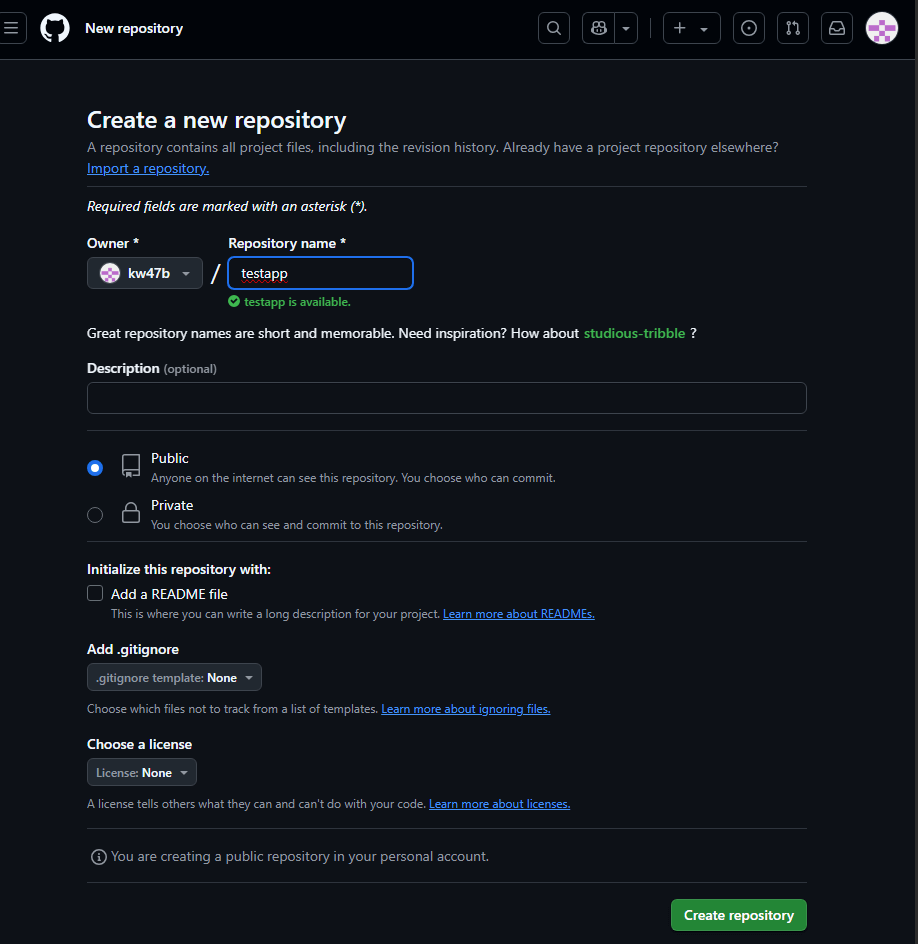
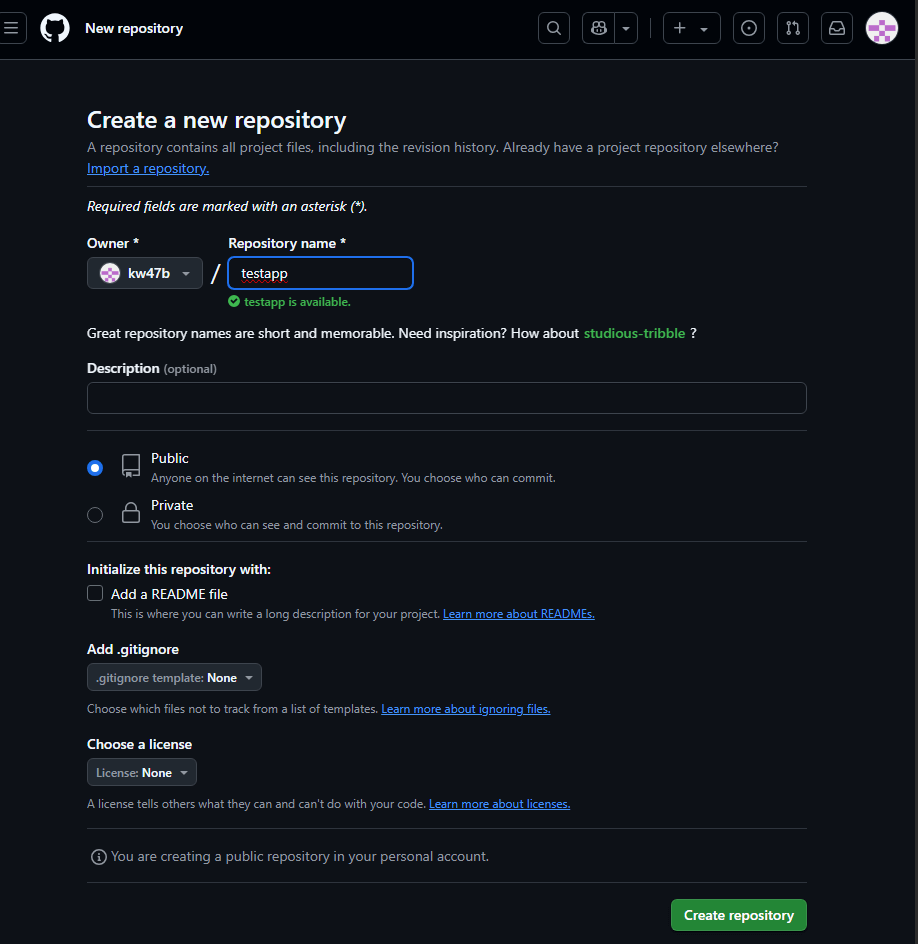
create repositoryをクリック



Repository nameをtestappとします。
GitHubに保存したコードを公開するならPublic、
非公開ならPrivateを選択する。
今回はPublicを選択します。
Create repository をクリックする。



ターミナルで下記を実行。
kw47bのところをご自身の名前にして実行してください。
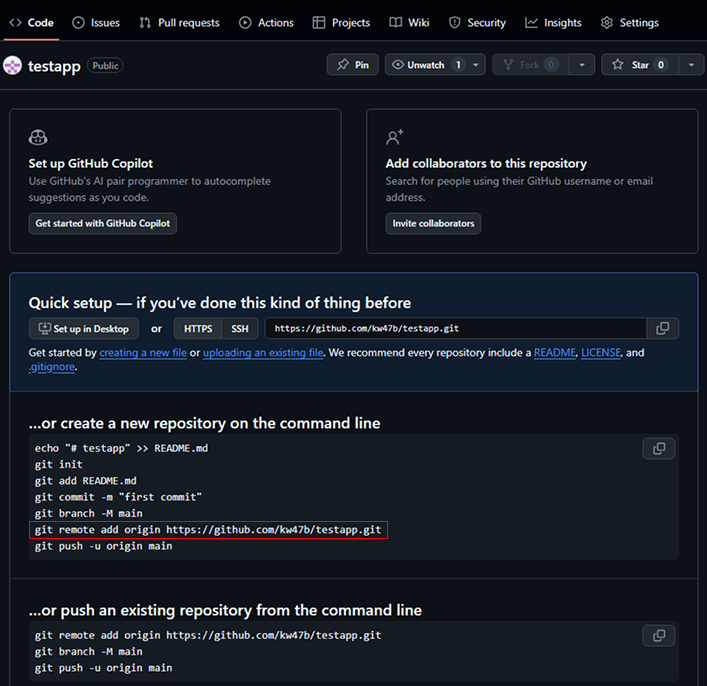
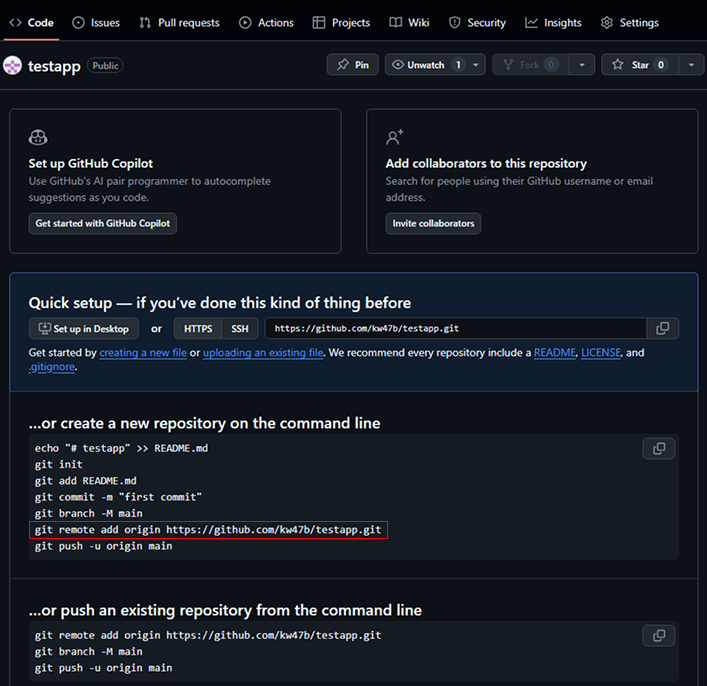
git remote add origin https://github.com/kw47b/testapp.git下記画像の赤枠のところのコードです。



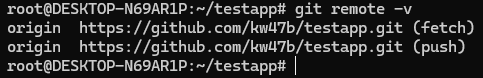
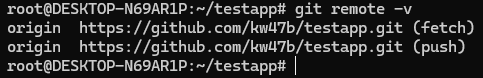
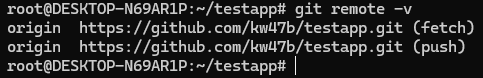
ターミナルで下記を実行するとGitHubとtestappが紐づいたことを確認できます。
git remote -v


補足:
git remote -v は、Gitリポジトリに設定されている リモートリポジトリ の一覧を表示するコマンドです。
VScodeを開く
.gitignoreを開く
.gitignoreにリモートリポジトリに上げたくないファイルがある場合、ここでファイル名を記入する。
今回は得にないのでそのままいきます。
今回は何も変更していないので必要ありませんが、何かを変更したら下記を打つ
git add .git commit -m "コミットメッセージ"git push origin mainこのコマンドでローカルリポジトリのmainブランチの状態をリモートリポジトリのmainブランチに同期します。
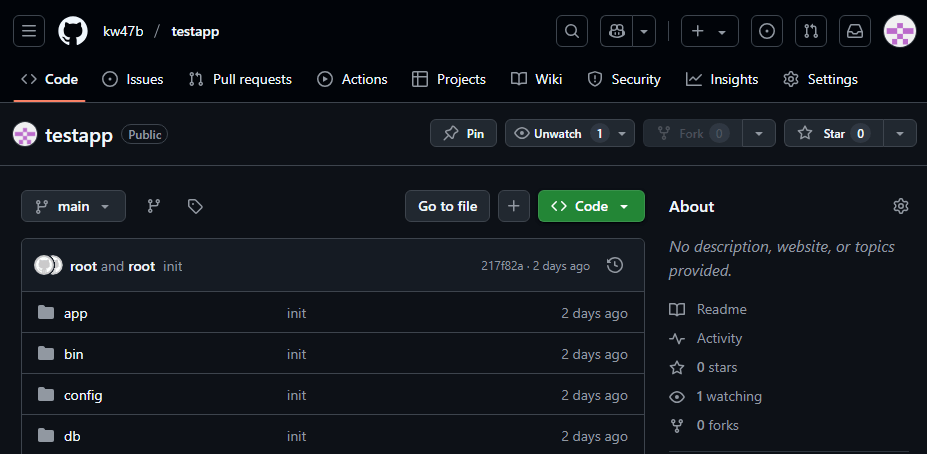
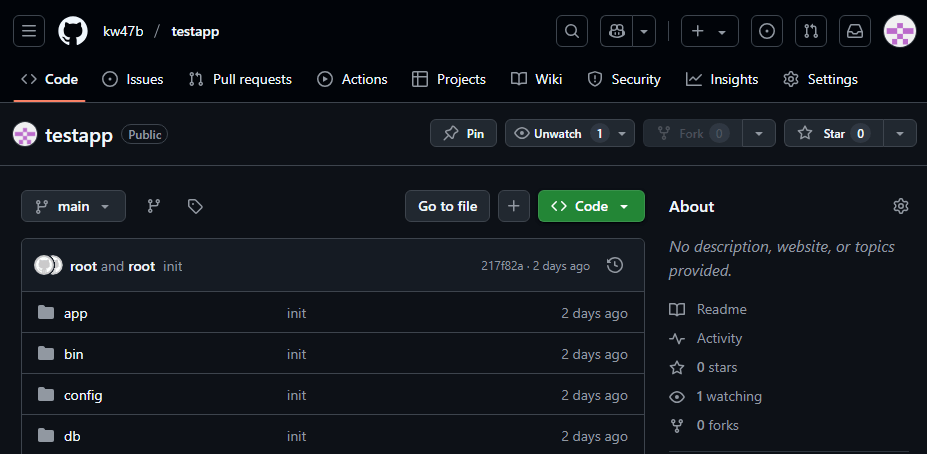
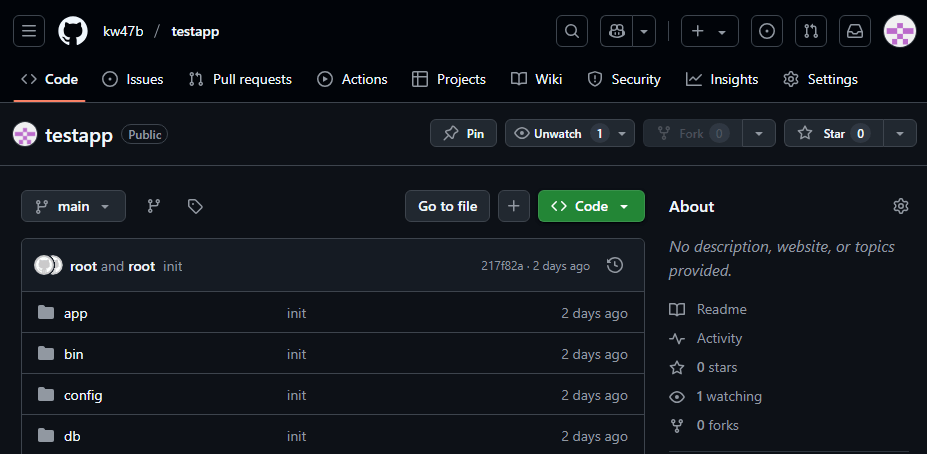
GitHubにアクセスしてリロードする
下記画像のようになっていれば push 成功です。



render.comにデプロイする
ターミナルで
touch bin/render-build.shでbin/render-build.shというファイルを作る。
bin/render-build.shに下記を記載する
set -o errexit
bundle install
bundle exec rails assets:precompile
bundle exec rails assets:clean
bundle exec rails db:migrateset – e : 実行中にエラーが発生した場合、即座にスクリプトを終了させる設定
bundle install : Gemfileに記載されたgem(Rubyのライブラリ)をインストールします。
bundle exec rails assets:precompile : Railsアプリケーションのアセット(CSS、JavaScript、画像など)を本番環境用にコンパイルします。
bundle exec rails assets:clean : 以前にプリコンパイルされたアセットを削除します。
rails db:migrate : データベースのマイグレーションを実行します。
git add .git commit -m 'render-build.sh追加'git push origin mainhttps://dashboard.render.com/ へアクセスする。
※アカウント未作成の方は、GitHubアカウントでログインします。



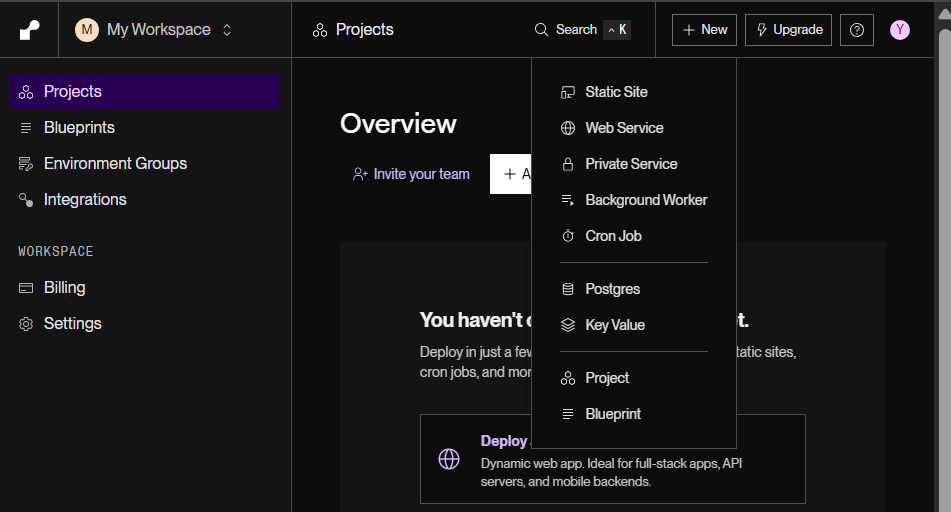
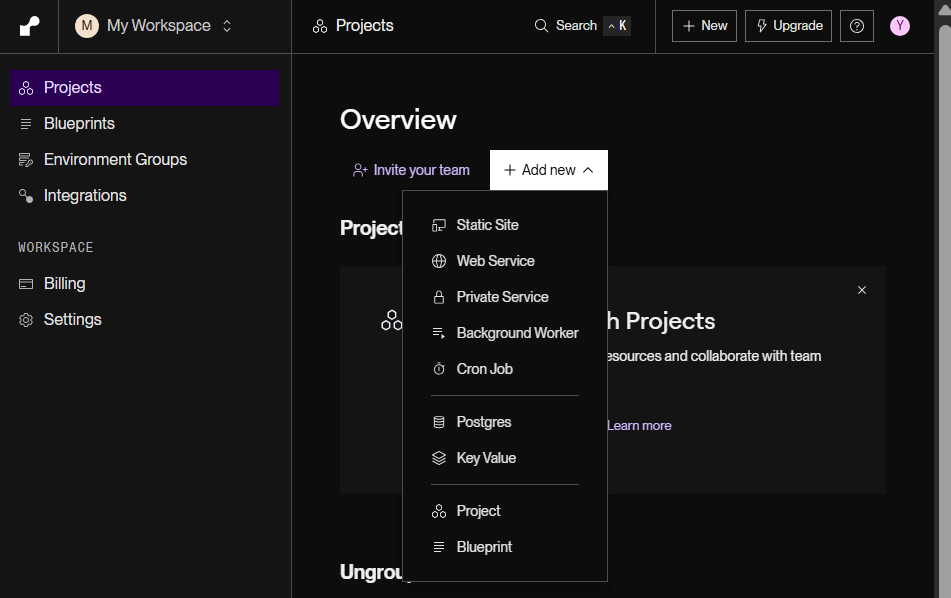
画面右上の、「+ New」ボタンを クリックし、 「Postgres」を選択。
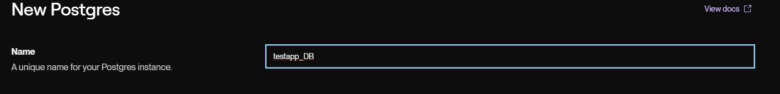
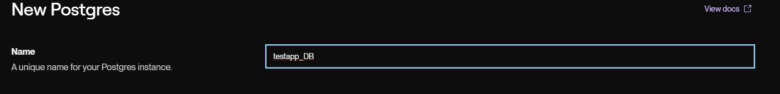
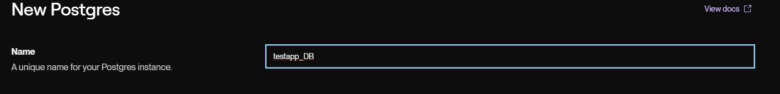
下記のように表示されるので
データベースに名前を付けます。今回は「testapp_DB」とします。



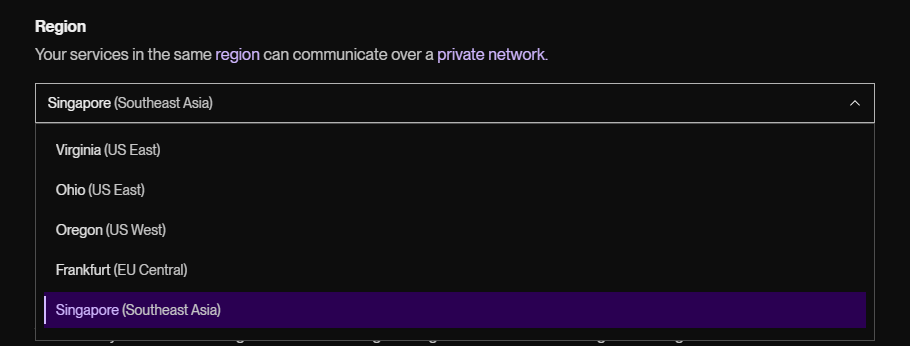
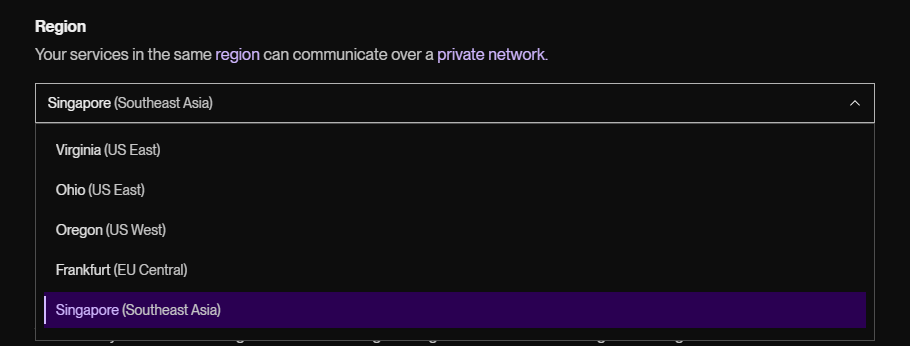
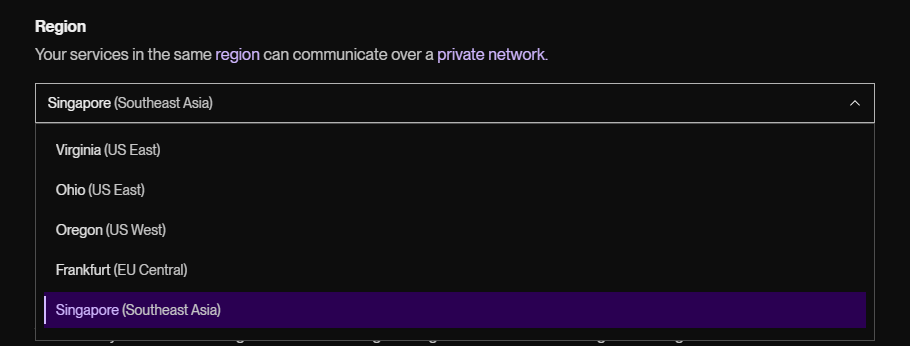
RegionはSingaporeにします。(日本から一番近いため)



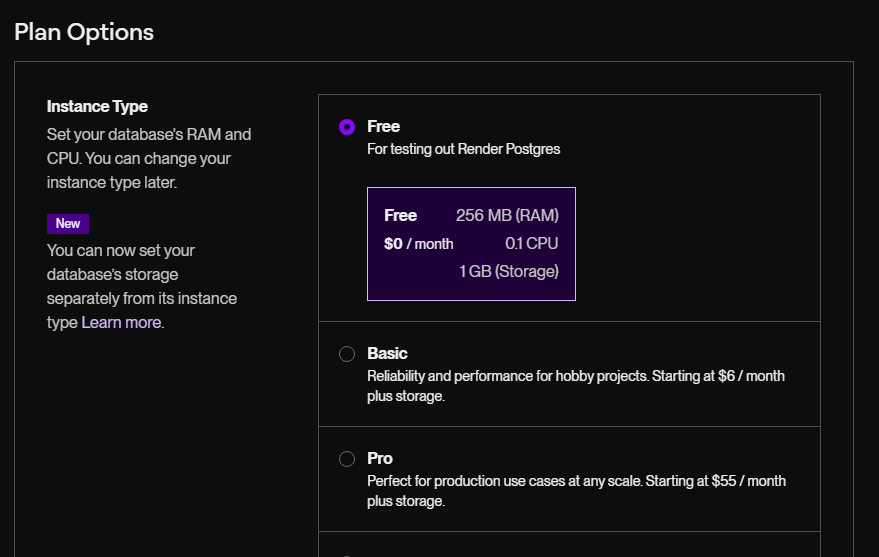
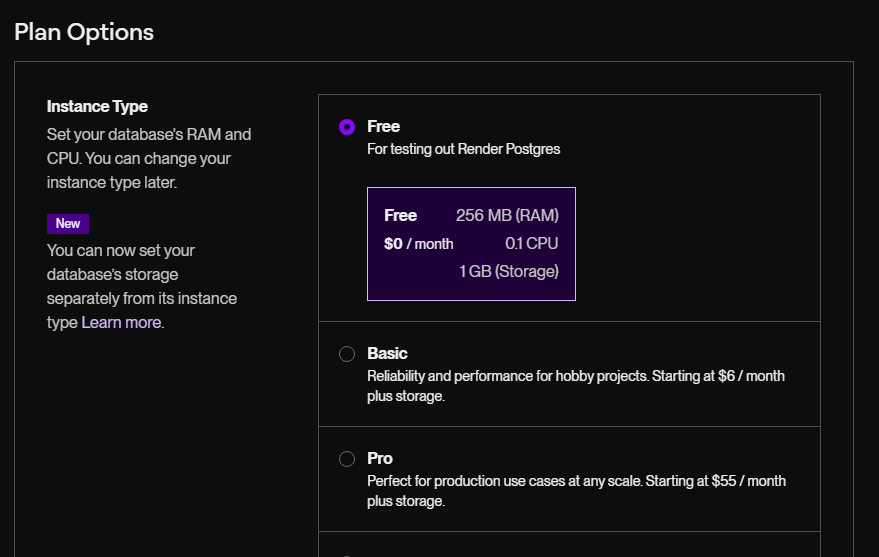
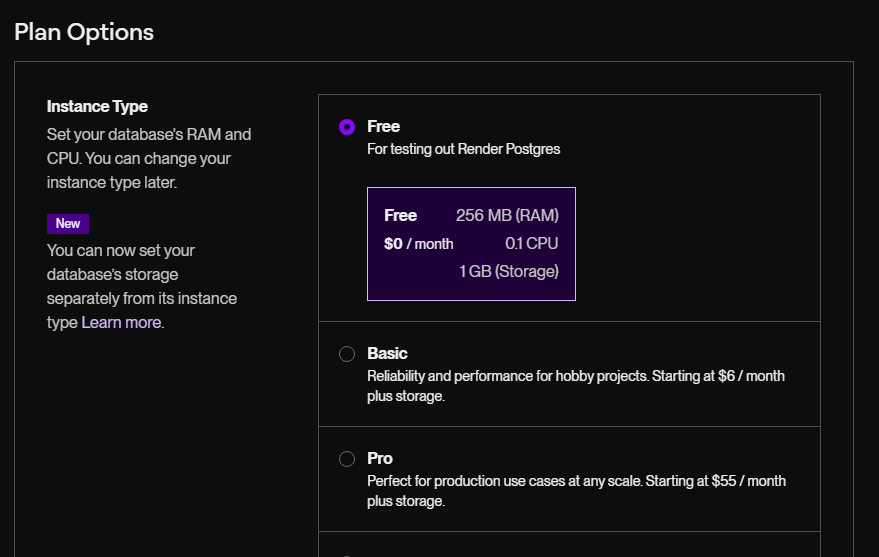
Freeプランを選択します。



Name, Region, Plan Options,を確認したら、「Create Database」をクリックします。
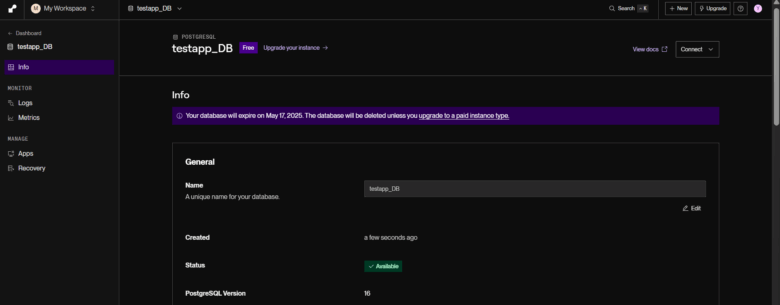
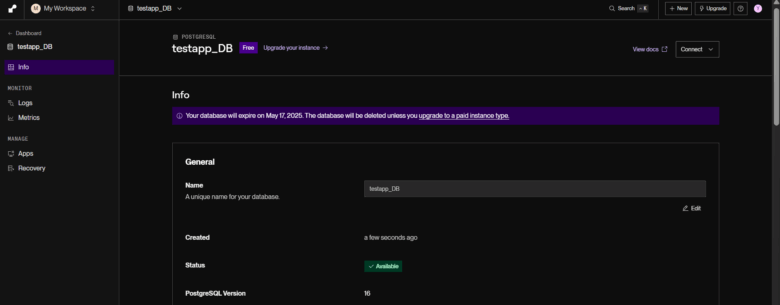
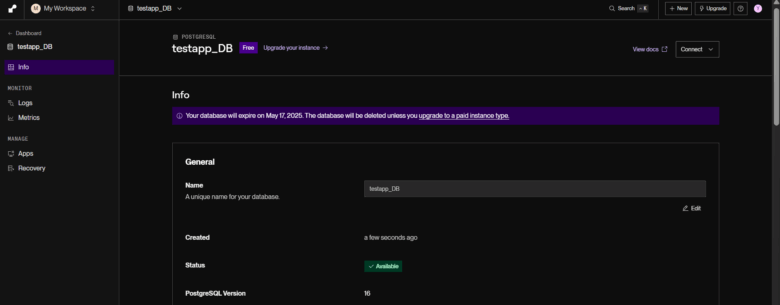
データベースが作成されるので、StatusがCreatingからAvailableになるまで待ちます。



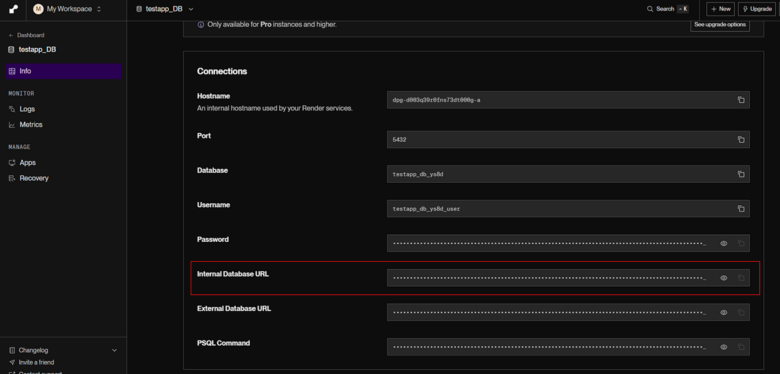
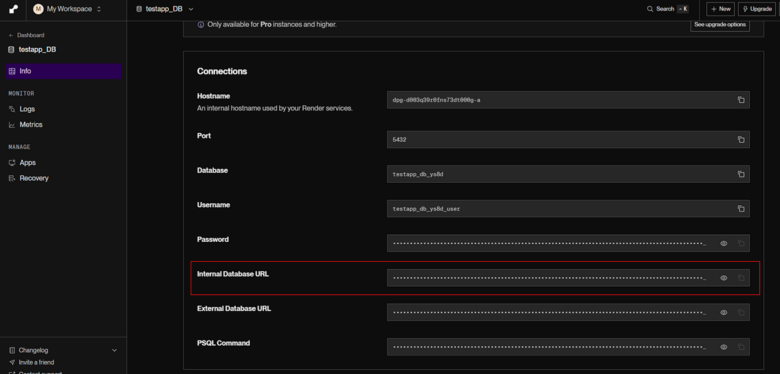
つづいて、そのまま下にスクロールすると
Internal Database URLが出てくるのでその値をコピーして、エクセルでも、ワードでもなんでもいいので貼り付けて、仮置きしておく(後で使うため、念のため仮置きしておきます)



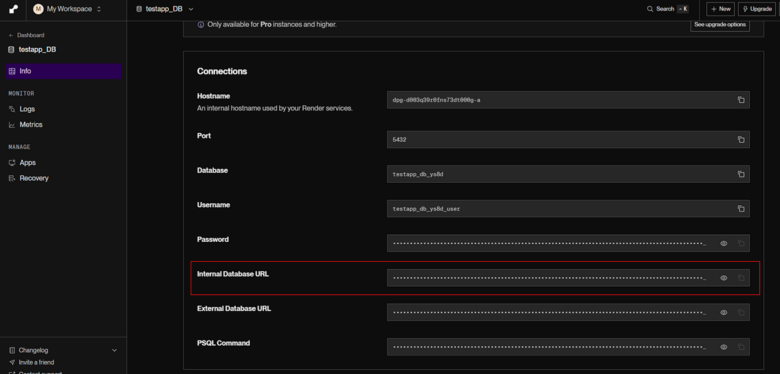
上記画像の左上のRenderマークを別タブで開く
ここはそのまま開くと作業が大変になることがあるので必ず別タブで開いてください。
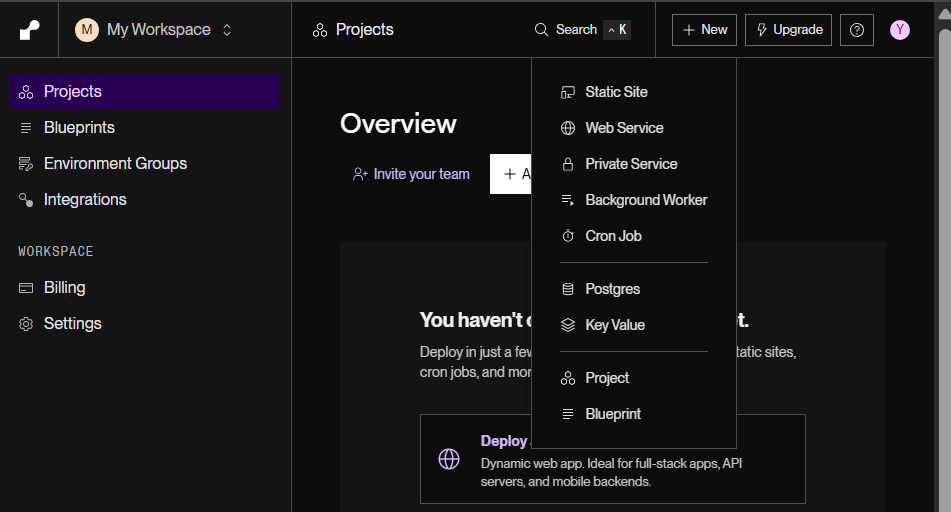
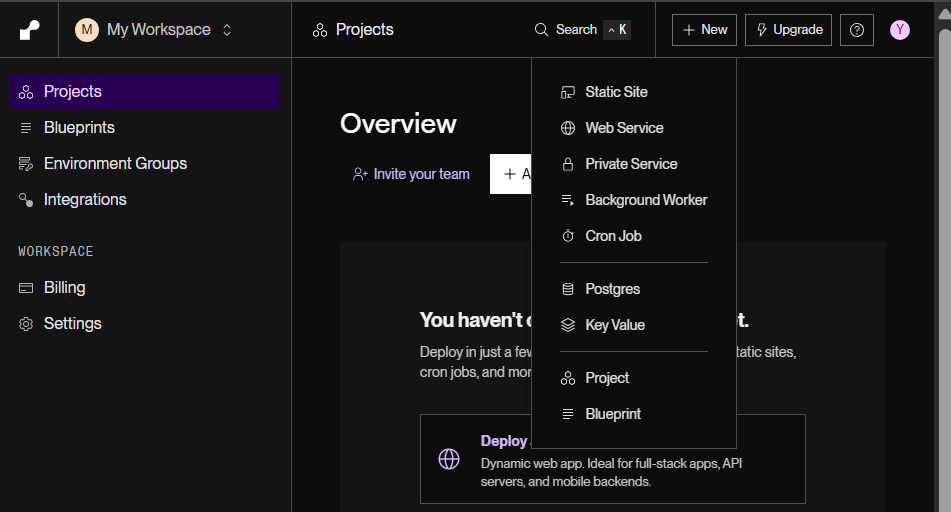
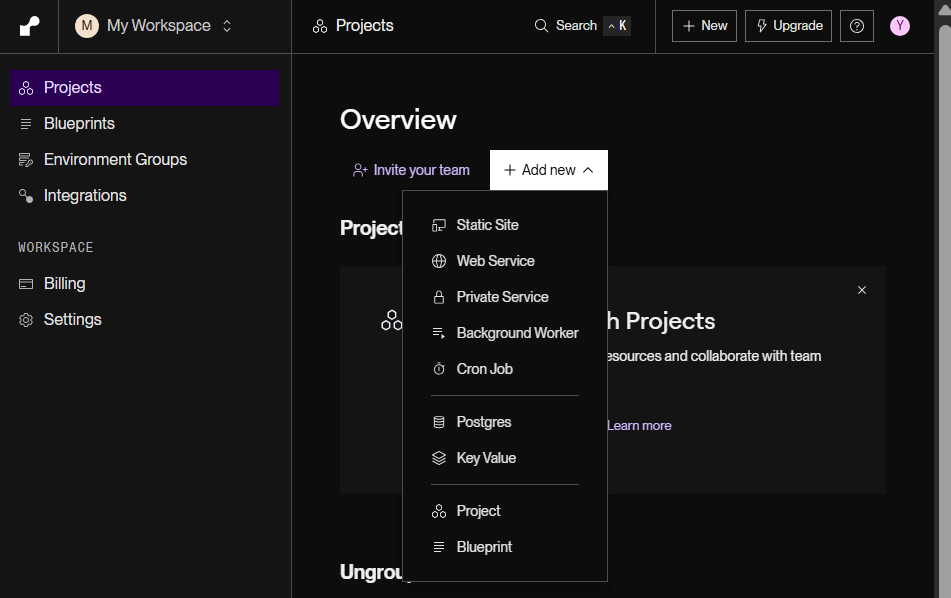
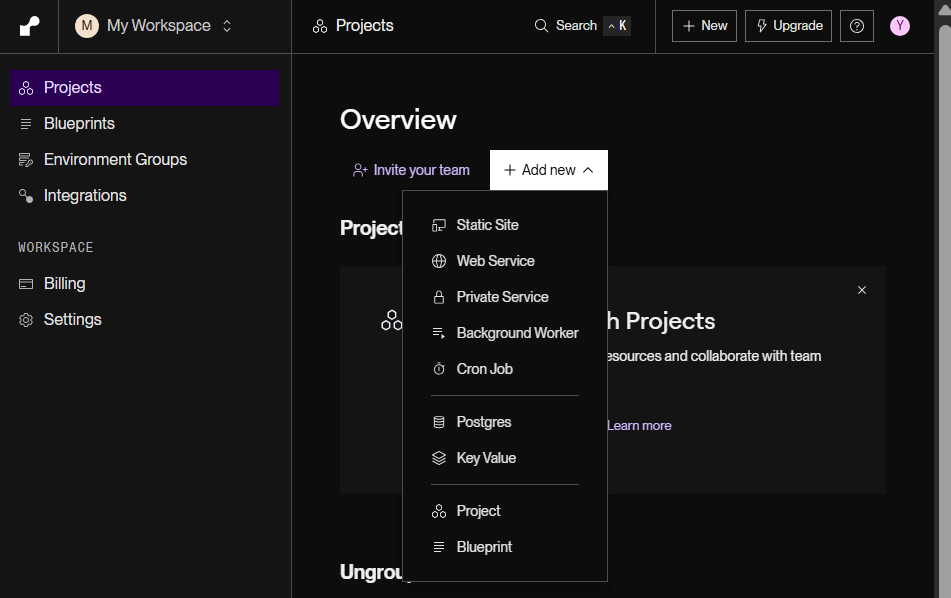
+ Add newボタンをクリック。
Web Serviceを選択。



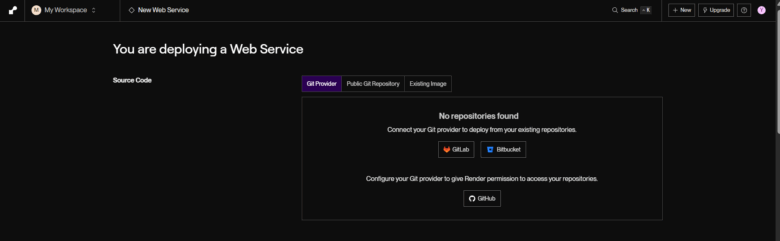
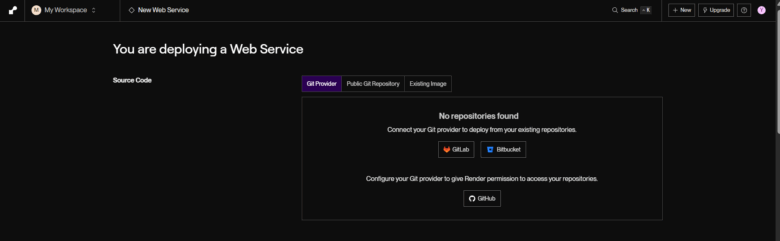
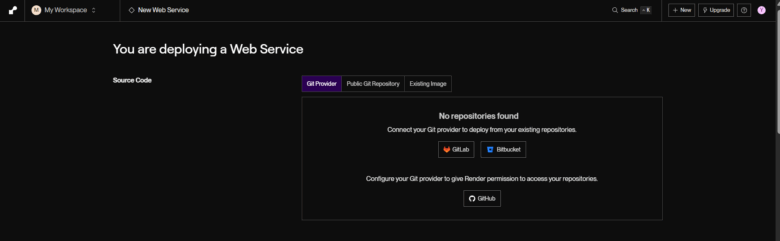
下記画像のように表示されるので、GitHubを選択する



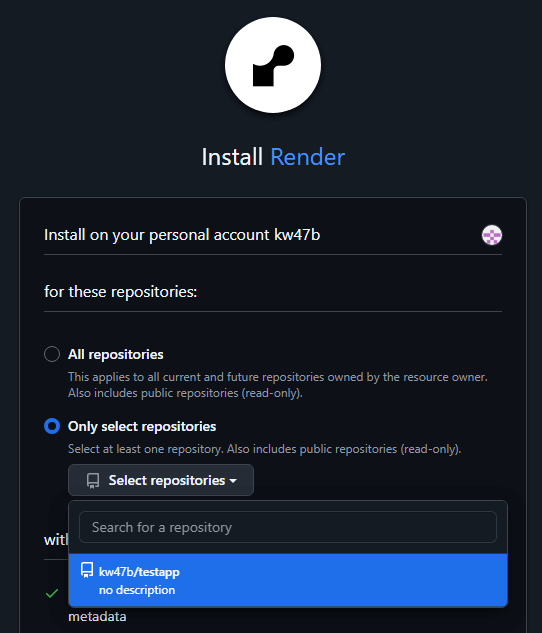
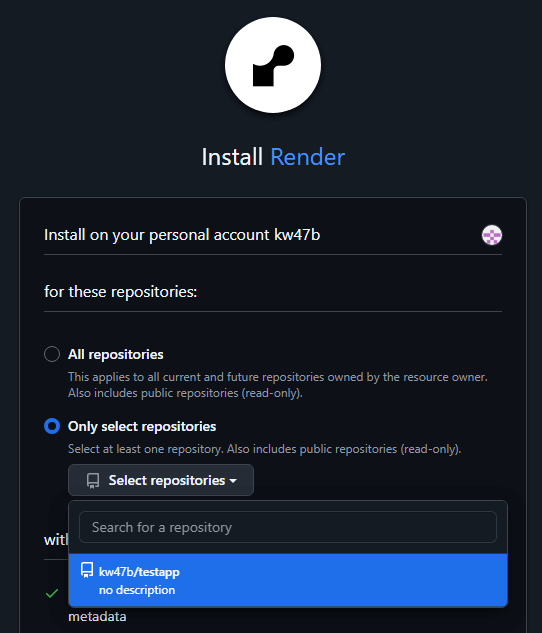
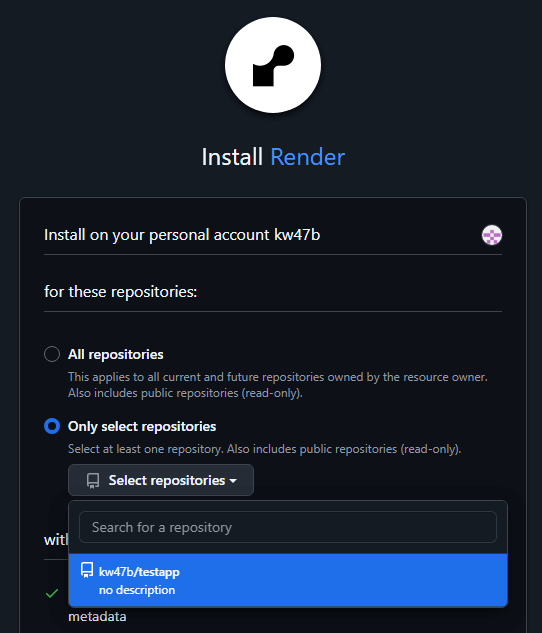
すると、GitHubが開き、下記画像の様にGitHubにあるすべてのリポジトリをrender.comに反映させるか、選択したリポジトリだけを反映させるか聞かれるので今回は、
Only select repositories を選択する。
その下のトグルよりtestappを選択する。



そのまま下にスクロールしてinstallボタンをクリック。
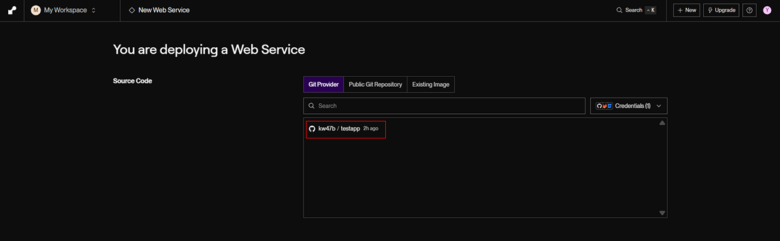
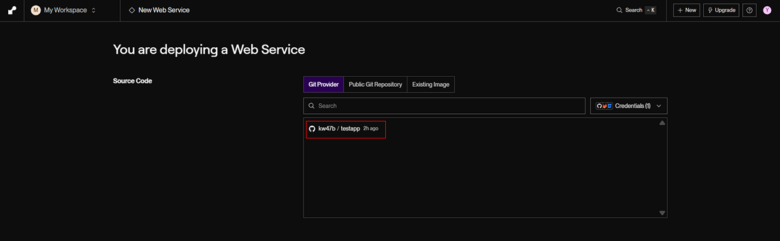
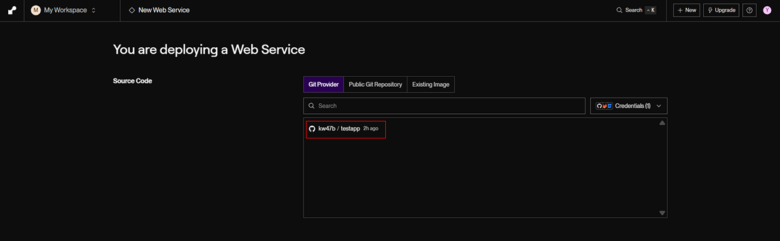
下記のような画面が表示されるのでtestappをクリック。



Name欄に testapp
Language欄に Ruby
Region欄に Singapore
デフォルトで記載がありますが、それぞれ下記に変更します。
Build Commnad
./bin/render-build.sh先ほどtestappアプリに追加したrender.shをここで呼び出します。
Start Command
bundle exec rails serverRails serverを起動します。
bundle exec は、Gemfileで指定したバージョンのgemを使ってコマンドを実行するためのプレフィックスです。
Instance TypeをFreeに変更する。
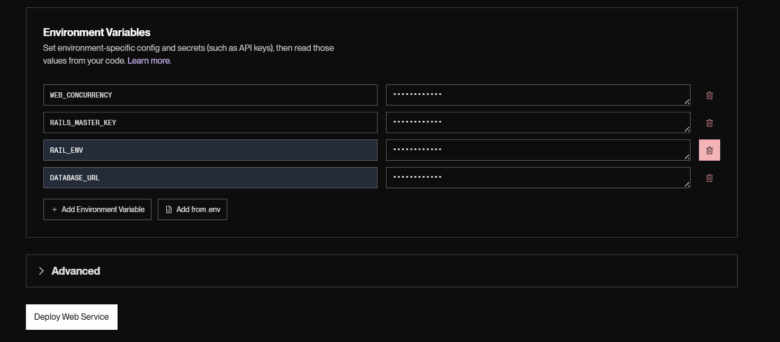
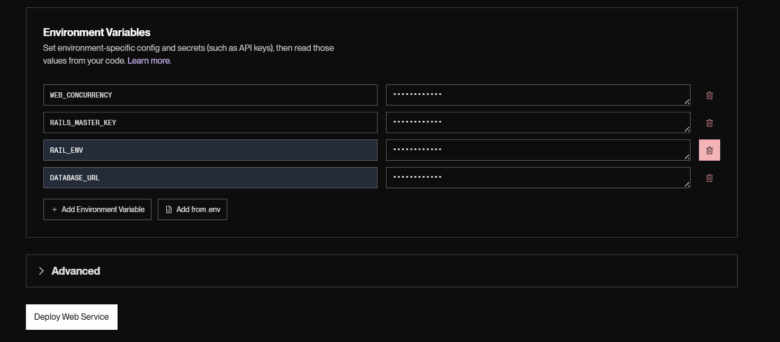
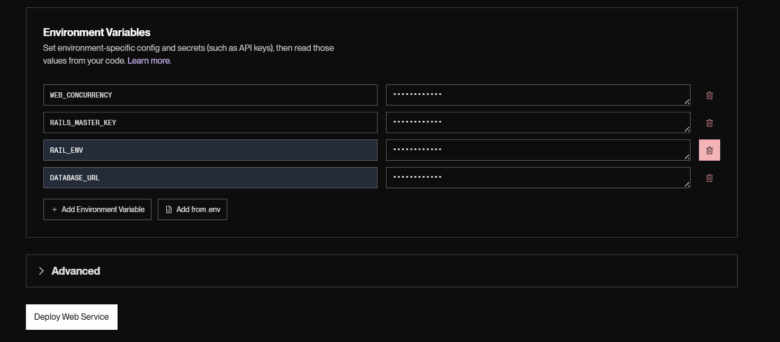
RAILS_MASTER_KEYを設定する。
VScodeを開きconfig/master.keyの中にある値を入力する。
数字とアルファベットが多数並んでいるものです。
+Add Environment Variableを押して、RAILS_ENVの項目を作成する。
左枠にRAILS_ENVと入力し、右枠にはproductionと入力する。
+Add Environment Variableを押して、DATABASE_URLの項目を作成する。
左枠にDATABASE_URLと入力し先ほどコピーして、エクセルやワードに仮置きしておいたInternal Database URLの値を入力する。
仮置きを忘れていたら、別タブで開いているDashboardからInternal Database URLを取得してください。



Deploy Web service のボタンを押してください。
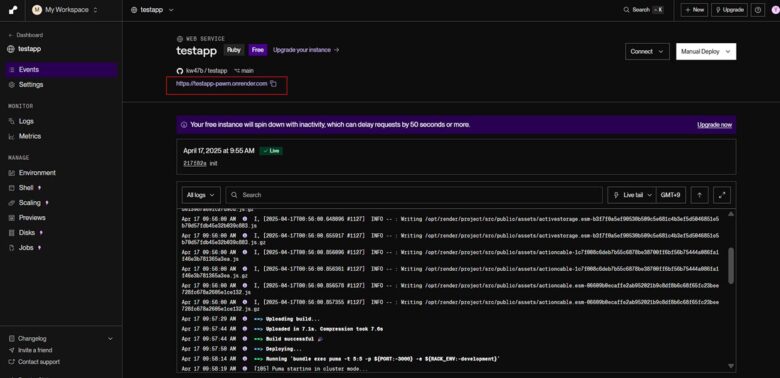
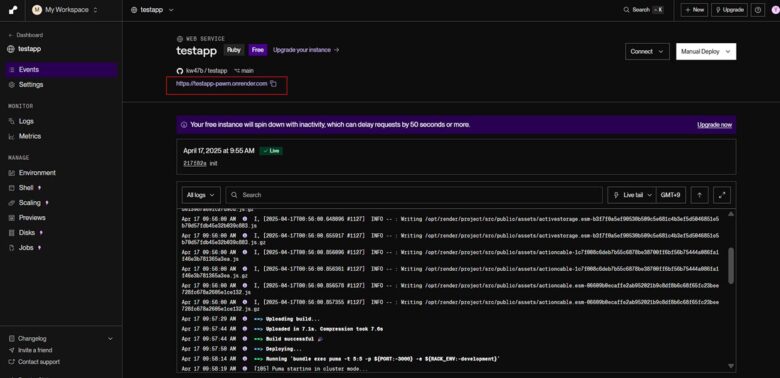
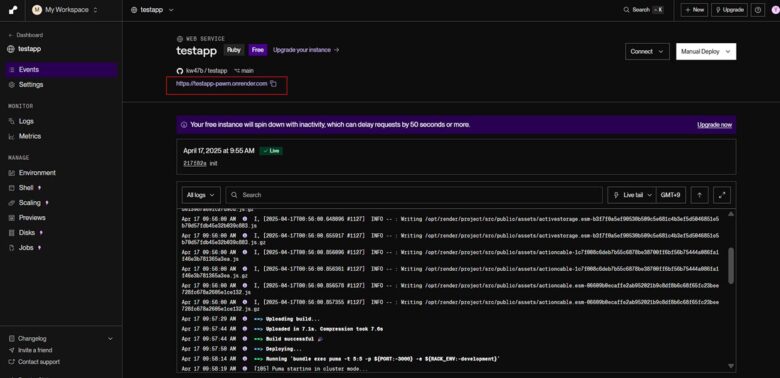
==> Your service is live 🎉が出たらデプロイ完了です。
赤枠で囲ったURLをクリックしてアプリを確認してみましょう。



以上がアプリケーションを作るもっとも簡単な流れです。おつかれさまでした。
今回作ったアプリを削除する際は、開発環境を全て削除する手順をまとめましたので是非読んでみてください。
【完全ガイド】開発環境を丸ごと削除する方法(Rails/Render/GitHub/WSL2対応)
以上がアプリケーションを作るもっとも簡単な流れです。おつかれさまでした!
ここまでの手順を通して、「作って動かす楽しさ」や「開発の流れの全体像」が少しずつ見えてきたのではないでしょうか。
もし「もっと複雑な機能にもチャレンジしてみたい」「プロとして通用する力を身につけたい」と感じた方は、次のステップとして本格的な学習に進むのも一つの選択肢です。
私が学んだRUNTEQというスクールでは、現場を想定した実践的なカリキュラムと手厚いサポートで、確実に力を伸ばすことができました。
詳しくは下記のリンクからどうぞ。
※このリンクから申し込むと30,000円割引の特典もあります。
👉 [RUNTEQの詳細はこちら(PR)]